




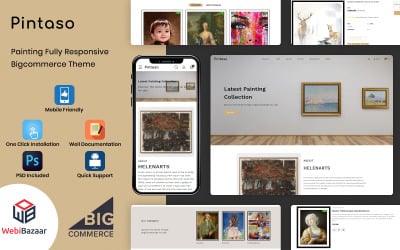
Pintaso - Galeria de arte Stencil BigCommerce Template por WebiBazaar


BikeRider - Tema multiuso de esportes radicais Bigcommerce por WebiBazaar

Crie uma loja impressionante com um tema Bootstrap do BigCommerce
Vamos imaginar que você tem um modelo pronto que você gosta na aparência. Mas ele não atende a todos os requisitos para seu site ideal. Você não tem habilidades específicas de desenvolvedor. O que devo fazer? Para isso, use os temas BigCommerce Bootstrap do Templateog体育首页 . A tecnologia torna mais fácil mudar a aparência de forma rápida e eficiente.
O que é e por que você precisa do Bootstrap
O desenvolvimento de páginas da Web para um designer é um processo contínuo de refinamento e criação de novos blocos da estrutura de um recurso da Web. Quanto maior o projeto, mais frequentemente o mestre implementa a lógica, onde há uma ideia, funcionalidade e layout. Ao resolver tarefas de negócios, os estágios devem ser resolvidos de forma rápida e qualitativa. O desenvolvimento da skin depende diretamente do desenvolvedor, então a velocidade é um fator que depende da equipe.
Uma das grandes coisas sobre o Bootstrap é que ele pode ser usado puramente como um conjunto de elementos prontos. Ele não requer conhecimento profundo de HTML e CSS.
Abordagens da Tecnologia
Você só precisa saber como criar as páginas mais simples e ler a documentação. Por exemplo, duas classes são úteis para qualquer criação de botão. Uma delas constrói a estrutura do botão, e a outra a renderiza. Essa abordagem é chamada de OOCSS. A abreviação significa Object Oriented CSS ou CSS orientado a objetos.
A segunda abordagem usada no Bootstrap é o Atomic CSS. Nele, especialistas construíram utilitários no framework. O Atomic CSS é uma abordagem em que uma classe opera uma propriedade.
Usar utilitários requer um conhecimento mais aprofundado de CSS. Será similar a usar regras. Em vez de escrever em um arquivo CSS, os desenvolvedores operam classes.
Componentes e utilitários permitem que você crie um projeto de complexidade variável rapidamente. A única coisa em que você estará limitado é a escolha do design. Se você não reescrever os componentes, a página ficará exatamente como na documentação. Não é uma desvantagem porque esta estrutura é uma estrutura moderna, e seu design não é intimidador à primeira vista. Muitas pequenas empresas usam essa abordagem.
É um arquivo ou vários documentos com código pronto conectado ao site na seção head. Então há uma oportunidade de operar as capacidades deste framework.
Os assistentes criaram isso para facilitar a criação de sites por outros desenvolvedores da web. Hoje, quase todos os desenvolvedores com vários sites do zero se perguntam como acelerar o processo de desenvolvimento. Se vamos desenvolver um site do zero, temos que cuidar de muitas coisas. Todos os estilos CSS e scripts da web que você pode desenvolver do zero. Podem ser centenas ou milhares de linhas de código. Você pode cometer muitos erros na composição. Em geral, para o layout responsivo, você deve operar esta estrutura. Se falamos de layouts fixos, eles são fáceis de criar, mesmo do zero. Construímos os blocos, damos a eles uma largura fixa e trabalhamos com a capa. Mas no caso de uma capa complexa, tudo é muito mais complicado. Você precisa considerar que seu site seja exibido corretamente em qualquer resolução de tela. Para isso, você precisa usar consultas de mídia. Você pode precisar de muitas dessas solicitações e recursos para implementar para páginas grandes.
Ao desenvolver um modelo responsivo do zero, você precisa trabalhar duro e suas habilidades de layout devem ser bem altas.
Por que você precisa de tecnologia?
Se você aprender essa estrutura, ela tornará seu design de layout muito mais fácil. Primeiro, a estrutura considera a compatibilidade entre navegadores e a velocidade, que são as principais coisas. Mas com a tecnologia, elas são muito fáceis de implementar. Ela permite que você crie um modelo HTML mesmo para uma pessoa que já tenha muita experiência e não esteja familiarizada com CSS.
Segundo, a estrutura é ideal para trabalho em equipe. Com as habilidades e o entendimento certos, a codificação na inicialização é mais rápida. A consistência do código permitirá que qualquer um dos seus colegas faça alterações. Cada desenvolvedor tem um estilo se estivermos falando de um layout sem uma estrutura. Mas outra pessoa terá que gastar algum tempo aprendendo seu código.
A vantagem da estrutura é a grande comunidade e a disponibilidade de boa documentação em muitos idiomas. Graças a essa disseminação, muitos modelos usando essa tecnologia apareceram. Você pode conectar esses modelos e fazer seus sites com base neles com apenas uma pequena mudança na aparência e estrutura.
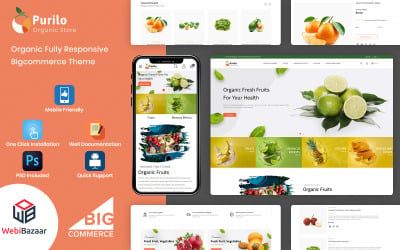
O melhor modelo BigCommerce da Templateog体育首页
Sugerimos que você confira o Purilo - Food & Grocery Stencil Store BigCommerce Theme . É uma ótima opção para qualquer supermercado, delicatessen, alimentos, vegetais, frutas, bebidas, restaurantes, entregas, etc. O design é brilhante, mas minimalista. Você tem um menu horizontal principal com vários níveis para facilitar a navegação por categorias. Você pode escolher uma moeda e uma lista de nomes no cabeçalho. O banner principal tem um controle deslizante e um botão Comprar agora. Você pode postar um link para a categoria mais popular ou itens promocionais. Abaixo, você vê os produtos mais populares na última semana. Ele incentiva o visitante a visualizar a variedade de itens mais novos. Além disso, o cliente em potencial lerá avaliações sobre o produto na página inicial. Há um formulário de assinatura próximo ao rodapé. Ele forma o núcleo da sua base de leads. Você avisa seus clientes em potencial sobre promoções, boas ofertas e carrinhos abandonados.
Vídeo sobre temas Bootstrap do BigCommerce
Perguntas frequentes sobre temas Bootstrap do BigCommerce
O que são os temas do BigCommerce Bootstrap?
É uma skin pronta para um site de e-commerce. Além disso, este tema inclui tecnologia específica para mudar rapidamente o layout do seu site.
Por que você precisa dos temas do BigCommerce Bootstrap?
Ele ajuda você a editar a aparência visual da sua loja virtual sem precisar de habilidades especiais de desenvolvedor.
O que você ganha com os temas BigCommerce da Templateog体育首页?
Você obtém ajuda on-line do fornecedor do modelo. Você precisa enviar um tíquete. Você receberá uma resposta em 24 horas por e-mail. Você tem documentação para ajudar a instalar e editar o layout.
Como você pode baixar temas do BigCommerce Bootstrap do Templateog体育首页?
Comece com o registro no site Templateog体育首页. Navegue pela coleção, opere os filtros apropriados e encontre o melhor item para sua empresa. Adicione-o ao seu carrinho. Vá para a página de checkout. Preencha suas informações de cobrança e detalhes da conta. Selecione um método de pagamento: PayPal, Stripe ou cartão. Pague pelo produto. Após a verificação, você pode baixar o produto. Você deve ir para sua conta e abrir a aba Downloads. Lá você verá um link. Opere-o!