



Twinvolt - Thème BigCommerce polyvalent optimisé par Stencil par WebiBazaar

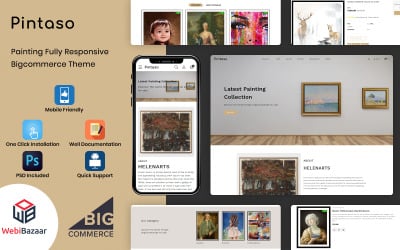
Pintaso - Modèle BigCommerce de pochoir de galerie d'art par WebiBazaar



Créez une superbe boutique avec les thèmes Bootstrap de BigCommerce
Imaginons que vous ayez un modèle prêt à l'emploi qui vous plaît en apparence. Mais il ne répond pas à toutes les exigences de votre site Web idéal. Vous n'avez pas de compétences spécifiques en développement. Que dois-je faire ? Pour cela, utilisez les thèmes BigCommerce Bootstrap de Templateog体育首页 . La technologie permet de changer l'apparence plus rapidement et plus efficacement.
Qu'est-ce que Bootstrap et pourquoi en avez-vous besoin ?
Le développement d'une page Web pour un concepteur est un processus continu de raffinement et de création de nouveaux blocs de la structure d'une ressource Web. Plus le projet est vaste, plus le maître implémente souvent la logique, où se trouvent l'idée, la fonctionnalité et la mise en page. Lors de la résolution de tâches commerciales, les étapes doivent être résolues rapidement et qualitativement. Le développement du skin dépend directement du développeur, la vitesse est donc un facteur qui dépend de l'équipe.
L'un des avantages de Bootstrap est qu'il peut être utilisé uniquement comme un ensemble d'éléments prêts à l'emploi. Il ne nécessite pas de connaissances approfondies en HTML et CSS.
Approches de la technologie
Il suffit de savoir créer les pages les plus simples et de lire la documentation. Par exemple, deux classes sont utiles pour toute création de bouton. L'une d'elles construit la structure du bouton et l'autre la restitue. Cette approche est appelée OOCSS. L'abréviation signifie Object Oriented CSS ou CSS orienté objet.
La deuxième approche utilisée dans Bootstrap est Atomic CSS. Sur cette base, les spécialistes ont créé des utilitaires dans le framework. Atomic CSS est une approche dans laquelle une classe gère une propriété.
L'utilisation d'utilitaires nécessite une connaissance plus approfondie du CSS. Cela sera similaire à l'utilisation de règles. Au lieu d'écrire dans un fichier CSS, les développeurs utilisent des classes.
Les composants et les utilitaires vous permettent de créer rapidement un projet de complexité variable. La seule chose qui vous limitera sera le choix de la conception. Si vous ne réécrivez pas les composants, la page ressemble exactement à celle de la documentation. Ce n'est pas un inconvénient car ce framework est un framework moderne et sa conception n'est pas intimidante à première vue. De nombreuses petites entreprises utilisent cette approche.
Il s'agit d'un fichier ou de plusieurs documents avec du code prêt à l'emploi connecté au site dans la section head. Il est alors possible d'exploiter les capacités de ce framework.
Les assistants ont créé cela pour faciliter la création de sites par d'autres développeurs Web. Aujourd'hui, presque tous les développeurs possédant plusieurs sites à partir de zéro se demandent comment accélérer le processus de développement. Si nous voulons développer un site à partir de zéro, nous devons nous occuper de beaucoup de choses. Tous les styles CSS et scripts Web que vous pouvez développer à partir de zéro. Il peut s'agir de centaines ou de milliers de lignes de code. Vous pouvez faire beaucoup d'erreurs dans la composition. En général, pour des raisons de mise en page réactive, vous devez utiliser ce framework. Si nous parlons de mises en page fixes, elles sont faciles à créer même à partir de zéro. Nous construisons les blocs, leur donnons une largeur fixe et travaillons avec le skin. Mais dans le cas d'un skin complexe, tout est beaucoup plus compliqué. Vous devez tenir compte du fait que votre site s'affiche correctement sur n'importe quelle résolution d'écran. Pour cela, vous devez utiliser des requêtes multimédias. Vous aurez peut-être besoin de nombreuses requêtes et ressources de ce type pour les mettre en œuvre pour les grandes pages.
Lorsque vous développez un modèle réactif à partir de zéro, vous devez travailler dur et vos compétences en mise en page doivent être assez élevées.
Pourquoi avez-vous besoin de la technologie ?
Si vous apprenez ce framework, il facilitera grandement la conception de votre mise en page. Tout d'abord, le framework prend en compte la compatibilité entre navigateurs et la vitesse, qui sont les éléments principaux. Mais avec la technologie, ils sont très faciles à mettre en œuvre. Il vous permet de créer un modèle HTML même pour une personne qui a déjà beaucoup d'expérience et n'est pas familière avec CSS.
Deuxièmement, la structure est idéale pour le travail en équipe. Avec les bonnes compétences et la bonne compréhension, le codage au démarrage initial est plus rapide. La cohérence du code permettra à n'importe lequel de vos collègues d'apporter des modifications. Chaque développeur a son style si nous parlons d'une mise en page sans framework. Mais quelqu'un d'autre devra passer du temps à apprendre son code.
L'avantage de cette structure est la grande communauté et la disponibilité d'une bonne documentation dans de nombreuses langues. Grâce à cette diffusion, de nombreux modèles utilisant cette technologie sont apparus. Vous pouvez connecter ces modèles et créer vos sites en les utilisant avec juste un petit changement d'apparence et de structure.
Le meilleur modèle BigCommerce de Templateog体育首页
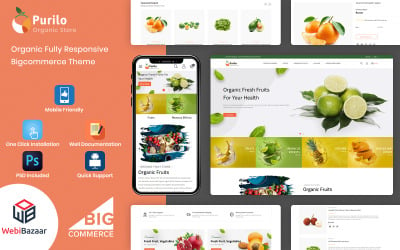
Nous vous suggérons de consulter Purilo - Food & Grocery Stencil Store BigCommerce Theme . C'est une excellente option pour tout supermarché, charcuterie, alimentation, légumes, fruits, boissons, restaurant, livraison, etc. Le design est lumineux mais minimaliste. Vous disposez d'un menu horizontal principal à plusieurs niveaux pour une navigation facile dans les catégories. Vous pouvez choisir une devise et une liste de noms sur l'en-tête. La bannière principale comporte un curseur et un bouton Acheter maintenant. Vous pouvez publier un lien vers la catégorie la plus populaire ou les articles promotionnels. Ci-dessous, vous voyez les produits les plus populaires de la semaine dernière. Cela encourage le visiteur à consulter la gamme d'articles plus récents. De plus, le client potentiel lira les avis sur le produit sur la page d'accueil. Il y a un formulaire d'abonnement près du pied de page. Il constitue le cœur de votre base de prospects. Vous avertissez vos clients potentiels des promotions, des bonnes offres et des paniers abandonnés.
Vidéo sur les thèmes Bootstrap de BigCommerce
Questions fréquentes sur les thèmes Bootstrap de BigCommerce
Que sont les thèmes BigCommerce Bootstrap ?
Il s'agit d'un thème prêt à l'emploi pour un site Web de commerce électronique. De plus, ce thème comprend une technologie spécifique pour modifier rapidement la mise en page de votre site Web.
Pourquoi avez-vous besoin des thèmes BigCommerce Bootstrap ?
Il vous aide à modifier l'apparence visuelle de votre boutique en ligne sans compétences particulières de développeur.
Qu'obtenez-vous avec les thèmes BigCommerce de Templateog体育首页 ?
Vous bénéficiez d'une aide en ligne de la part du fournisseur de modèles. Vous devez soumettre un ticket. Vous recevrez une réponse dans les 24 heures par courrier. Vous disposez d'une documentation pour vous aider à installer et à modifier la mise en page.
Comment pouvez-vous télécharger les thèmes BigCommerce Bootstrap depuis Templateog体育首页 ?
Commencez par vous inscrire sur le site Web de Templateog体育首页. Parcourez la collection, utilisez les filtres appropriés et trouvez le meilleur article pour votre entreprise. Ajoutez-le à votre panier. Accédez à la page de paiement. Remplissez vos informations de facturation et les détails de votre compte. Sélectionnez un mode de paiement : PayPal, Stripe ou carte. Payez le produit. Après vérification, vous pouvez télécharger le produit. Vous devez vous rendre sur votre compte et ouvrir l'onglet Téléchargements. Vous y verrez un lien. Utilisez-le !