


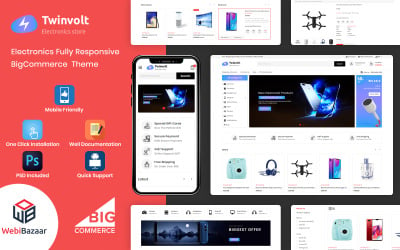
Twinvolt - Mehrzweck-BigCommerce-Theme powered by Stencil von WebiBazaar


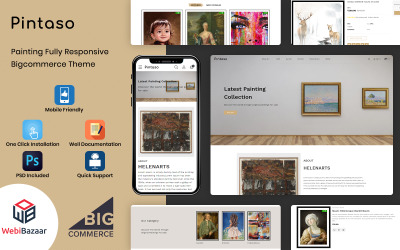
Pintaso - Kunstgalerie Schablone BigCommerce Vorlage von WebiBazaar

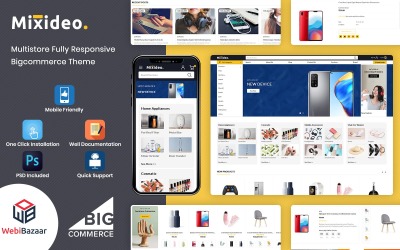
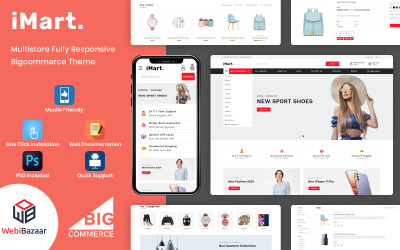
Imart - Mehrzweck-E-Commerce-Online-Shop Bigcommerce Theme von WebiBazaar

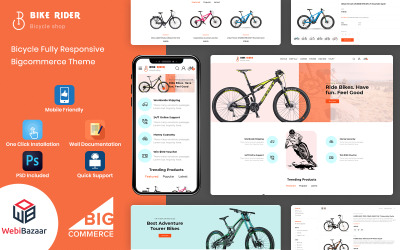
BikeRider - Mehrzweck-Extremsport-Bigcommerce-Thema von WebiBazaar

Erstellen Sie einen atemberaubenden Shop mit einem BigCommerce Bootstrap Theme
Stellen Sie sich vor, Sie haben eine fertige Vorlage, deren Aussehen Ihnen gefällt. Sie erfüllt jedoch nicht alle Anforderungen für Ihre ideale Website. Sie verfügen nicht über spezielle Entwicklerkenntnisse. Was soll ich tun? Verwenden Sie hierfür BigCommerce Bootstrap-Themes von Templateog体育首页 . Die Technologie macht es einfacher, das Aussehen schnell und effizient zu ändern.
Was ist und warum brauchen Sie den Bootstrap
Die Entwicklung einer Webseite ist für einen Designer ein kontinuierlicher Prozess der Verfeinerung und Erstellung neuer Blöcke der Struktur einer Webressource. Je größer das Projekt, desto häufiger implementiert der Master Logik, wo es eine Idee, Funktionalität und ein Layout gibt. Bei der Lösung von Geschäftsaufgaben müssen die Phasen schnell und qualitativ gelöst werden. Die Entwicklung des Skins hängt direkt vom Entwickler ab, daher ist die Geschwindigkeit ein Faktor, der vom Team abhängt.
Einer der großen Vorteile von Bootstrap ist, dass es einfach als Satz vorgefertigter Elemente verwendet werden kann. Es sind keine umfassenden Kenntnisse in HTML und CSS erforderlich.
Ansätze der Technologie
Man muss nur wissen, wie man einfachste Seiten erstellt und die Dokumentation lesen. Für jede Button-Erstellung sind beispielsweise zwei Klassen hilfreich. Eine davon baut die Button-Struktur auf, die andere rendert sie. Diese Vorgehensweise nennt sich OOCSS. Die Abkürzung steht für Object Oriented CSS oder objektorientiertes CSS.
Der zweite in Bootstrap verwendete Ansatz ist Atomic CSS. Darauf aufbauend haben Spezialisten Dienstprogramme im Framework erstellt. Atomic CSS ist ein Ansatz, bei dem eine Klasse eine Eigenschaft steuert.
Die Verwendung von Dienstprogrammen erfordert tiefere Kenntnisse in CSS. Sie ähnelt der Verwendung von Regeln. Anstatt in eine CSS-Datei zu schreiben, arbeiten Entwickler mit Klassen.
Mit Komponenten und Dienstprogrammen können Sie schnell Projekte mit unterschiedlicher Komplexität erstellen. Die einzige Einschränkung ist die Wahl des Designs. Wenn Sie die Komponenten nicht neu schreiben, sieht die Seite genauso aus wie in der Dokumentation. Dies ist kein Nachteil, da es sich bei diesem Framework um ein modernes Framework handelt und sein Design auf den ersten Blick nicht einschüchternd wirkt. Viele kleine Unternehmen verwenden diesen Ansatz.
Es handelt sich um eine Datei oder mehrere Dokumente mit vorgefertigtem Code, die im Kopfbereich mit der Site verknüpft sind. Dann besteht die Möglichkeit, die Funktionen dieses Frameworks zu nutzen.
Die Zauberer haben dies geschaffen, um anderen Webentwicklern das Erstellen von Websites zu erleichtern. Heute fragt sich fast jeder Entwickler, der mehrere Websites von Grund auf neu erstellt hat, wie er den Entwicklungsprozess beschleunigen kann. Wenn wir eine Website von Grund auf neu entwickeln wollen, müssen wir uns um viele Dinge kümmern. Alle CSS-Stile und Webskripte können Sie von Grund auf neu entwickeln. Das können Hunderte oder Tausende von Codezeilen sein. Beim Satz können Sie viele Fehler machen. Im Allgemeinen sollten Sie dieses Framework verwenden, um ein responsives Layout zu erhalten. Wenn wir über feste Layouts sprechen, sind sie auch von Grund auf leicht zu erstellen. Wir erstellen die Blöcke, geben ihnen eine feste Breite und arbeiten mit dem Skin. Aber im Fall eines komplexen Skins ist alles viel komplizierter. Sie müssen berücksichtigen, dass Ihre Website auf jeder Bildschirmauflösung korrekt angezeigt wird. Dazu müssen Sie Medienabfragen verwenden. Für große Seiten benötigen Sie möglicherweise viele solcher Anfragen und Ressourcen zur Implementierung.
Wenn Sie ein responsives Modell von Grund auf neu entwickeln, müssen Sie hart arbeiten und über sehr gute Layoutkenntnisse verfügen.
Warum brauchen Sie Technologie?
Wenn Sie sich mit diesem Framework vertraut machen, wird Ihr Layout-Design viel einfacher. Zunächst berücksichtigt das Framework die Browser-Kompatibilität und Geschwindigkeit, die die wichtigsten Dinge sind. Aber mit der Technologie sind sie sehr einfach umzusetzen. Es ermöglicht Ihnen, eine HTML-Vorlage zu erstellen, selbst wenn Sie bereits viel Erfahrung haben und nicht mit CSS vertraut sind.
Zweitens ist die Struktur ideal für Teamarbeit. Mit den richtigen Fähigkeiten und dem richtigen Verständnis geht das Codieren beim ersten Booten schneller. Die Codekonsistenz ermöglicht es jedem Ihrer Kollegen, Änderungen vorzunehmen. Jeder Entwickler hat einen Stil, wenn es um ein Layout ohne Framework geht. Aber jemand anderes muss einige Zeit damit verbringen, seinen Code zu lernen.
Der Vorteil dieser Struktur ist die große Community und die Verfügbarkeit guter Dokumentation in vielen Sprachen. Dank dieser Verbreitung sind viele Modelle entstanden, die diese Technologie verwenden. Sie können diese Vorlagen verbinden und Ihre Websites darauf basierend erstellen, wobei Sie nur geringfügige Änderungen in Aussehen und Struktur vornehmen müssen.
Die beste BigCommerce-Vorlage von Templateog体育首页
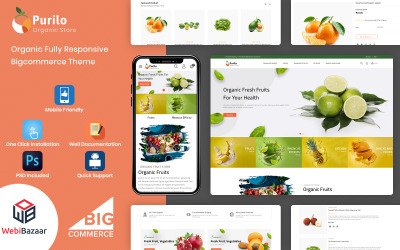
Wir empfehlen, sich das BigCommerce-Theme „Purilo – Food & Grocery Stencil Store“ anzusehen. Es ist eine großartige Option für jeden Supermarkt, Feinkostladen, Lebensmittel-, Gemüse-, Obst-, Getränke-, Restaurant-, Liefer- usw. Betrieb. Das Design ist hell, aber minimalistisch. Sie haben ein horizontales Hauptmenü mit mehreren Ebenen für eine einfache Kategorienavigation. Sie können eine Währung und eine Liste mit Namen in der Kopfzeile auswählen. Das Hauptbanner hat einen Schieberegler und eine Schaltfläche „Jetzt kaufen“. Sie können einen Link zur beliebtesten Kategorie oder zu Werbeartikeln posten. Unten sehen Sie die beliebtesten Waren der letzten Woche. Es ermutigt den Besucher, sich das Sortiment neuerer Artikel anzusehen. Außerdem kann der potenzielle Kunde auf der Homepage Bewertungen über das Produkt lesen. In der Nähe der Fußzeile befindet sich ein Abonnementformular. Es bildet den Kern Ihrer Lead-Basis. Sie warnen Ihre potenziellen Kunden vor Werbeaktionen, guten Angeboten und verlassenen Einkaufswagen.
Video zu BigCommerce Bootstrap-Themen
Häufige Fragen zu BigCommerce Bootstrap Themes
Was sind BigCommerce Bootstrap-Themen?
Es handelt sich um ein vorgefertigtes Skin für eine E-Commerce-Website. Außerdem enthält dieses Theme spezielle Technologien zum schnellen Ändern des Layouts Ihrer Website.
Warum brauchen Sie BigCommerce Bootstrap-Themes?
Es hilft Ihnen, das visuelle Erscheinungsbild Ihres Online-Shops ohne besondere Entwicklerkenntnisse zu bearbeiten.
Was erhalten Sie mit BigCommerce-Themes von Templateog体育首页?
Sie erhalten Online-Hilfe vom Vorlagenanbieter. Sie müssen ein Ticket einreichen. Sie erhalten innerhalb von 24 Stunden eine Antwort per Mail. Sie haben eine Dokumentation, die Sie bei der Installation und Bearbeitung des Layouts unterstützt.
Wie können Sie BigCommerce Bootstrap-Themes von Templateog体育首页 herunterladen?
Beginnen Sie mit der Registrierung auf der Templateog体育首页-Website. Durchsuchen Sie die Sammlung, verwenden Sie die entsprechenden Filter und finden Sie das beste Produkt für Ihr Unternehmen. Legen Sie es in Ihren Warenkorb. Gehen Sie zur Kasse. Geben Sie Ihre Rechnungsinformationen und Kontodetails ein. Wählen Sie eine Zahlungsmethode: PayPal, Stripe oder Karte. Bezahlen Sie für das Produkt. Nach der Überprüfung können Sie das Produkt herunterladen. Sie sollten zu Ihrem Konto gehen und die Registerkarte „Downloads“ öffnen. Dort sehen Sie einen Link. Betätigen Sie ihn!